Element
Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console
控制台
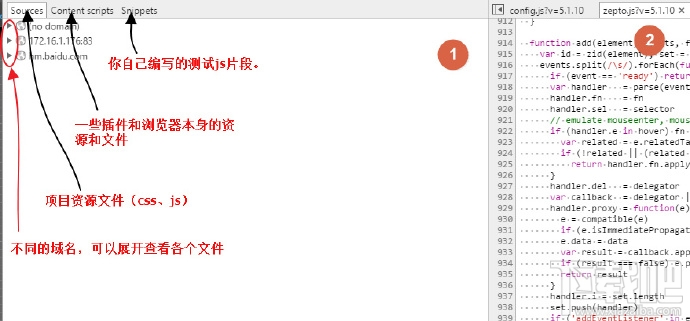
Sources
Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network
这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Timeline
跟前面的工具相比,Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。
Profiles
Profiles工具主要是用来检测CPU占用程度,堆栈申请的内存。
Resources
Resources工具显示资源的,跟Sources不同的是,它会对文档类型分类。并且它可以查看,增加,删除,修改页面LocalStorage,SessionStorage,Cookies等等。
elements
computed(important)
- 盒子模型里是可以双击修改padding等属性的
- 点击
show all可以查看该元素的所有默认样式
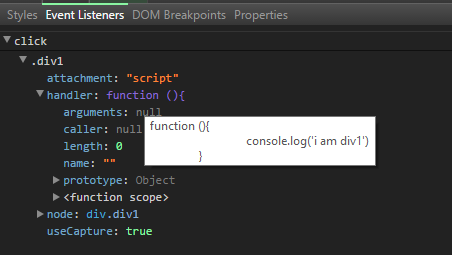
event listeners

- click 是事件名称
- .div1 事件是索引名称(也就是通过什么绑定的)
- attachment 事件来源
- handler里面包含事件的毁掉主体内容
- useCapture表示该事件是否向上冒泡

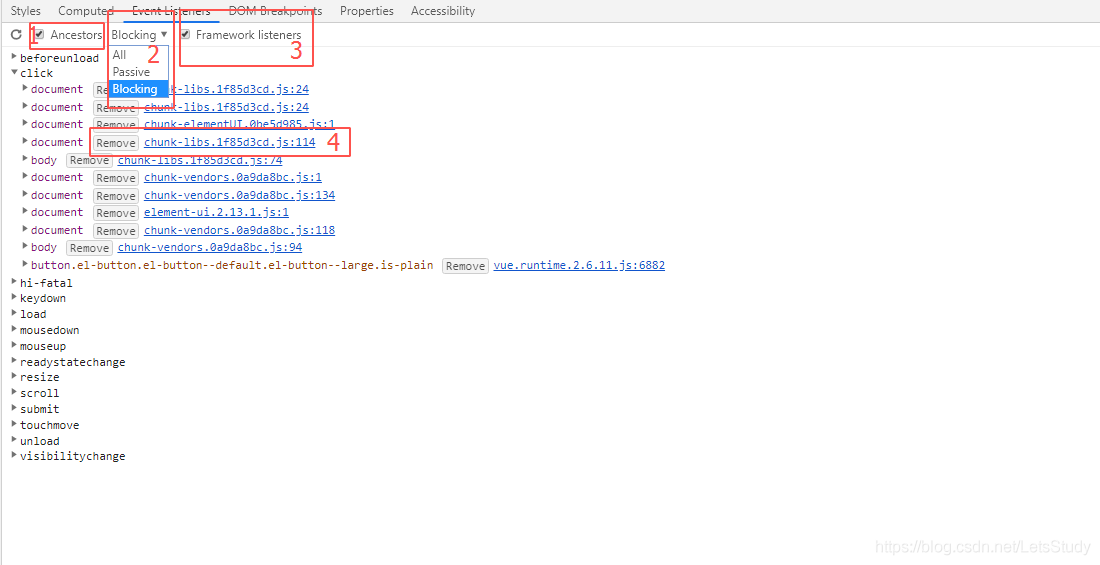
- Ancestors:取消勾选后,只展示当前选中元素上的监听事件,勾选则展示当前元素及其父级元素上的监听事件。
- All:默认
- Blocking:阻断监听事件(阻止捕获和冒泡阶段中当前事件的进一步传播。)
- Passive:被动监听事件,可通过addListener()方法第三个参数设定,如果为false,则为冒泡传递,如果为true则为捕获传递,默认为false,如果三层元素层级都绑定了监听事件,捕获传递是从外层到内层依次触发,冒泡传递是从内层到外层依次触发。
- Framework listeners:很多框架、类库都封装了原生的事件,禁止 Framework listeners 可以查看事件在框架或类库的代码下的实现,而允许 Framework listeners 则可以深入框架或类库内部查看事件定义的代码
DOM Breakpoints
左侧菜单中打了Breakpoints断点,则会在此处展示,取消前面的勾选,则左侧面板中断点也会消失。
force state
为元素激活某种状态(主要用在可以几乎的元素比如a、input、button等)
- 选中某个元素,右击
- force state
- :active
Edit as HTML
更方便的进行元素编辑
- 选中某个元素,右击
- Edit as HTML
Store as global variable
可以console里使用
- 选中某个元素,右击
- Store as global variable
Break on
- 为该元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。
- 这个选项的作用是帮助我们监控和定位操作元素的代码。
比如监控某个元素的
属性改变,当该元素属性改变的时候就会自动暂停执行js代码。
颜色选择器
- Elements的styles
- 双击颜色即可使用取色器
切换颜色模式
- 选中某个元素的颜色style,shift + click
快速清除访问(important)
- 长按刷新按钮
全局搜索(important)

特别适用于
- 判断某类行为是前端还是后端实现的
- 搜索某类资源的来源
NetWork
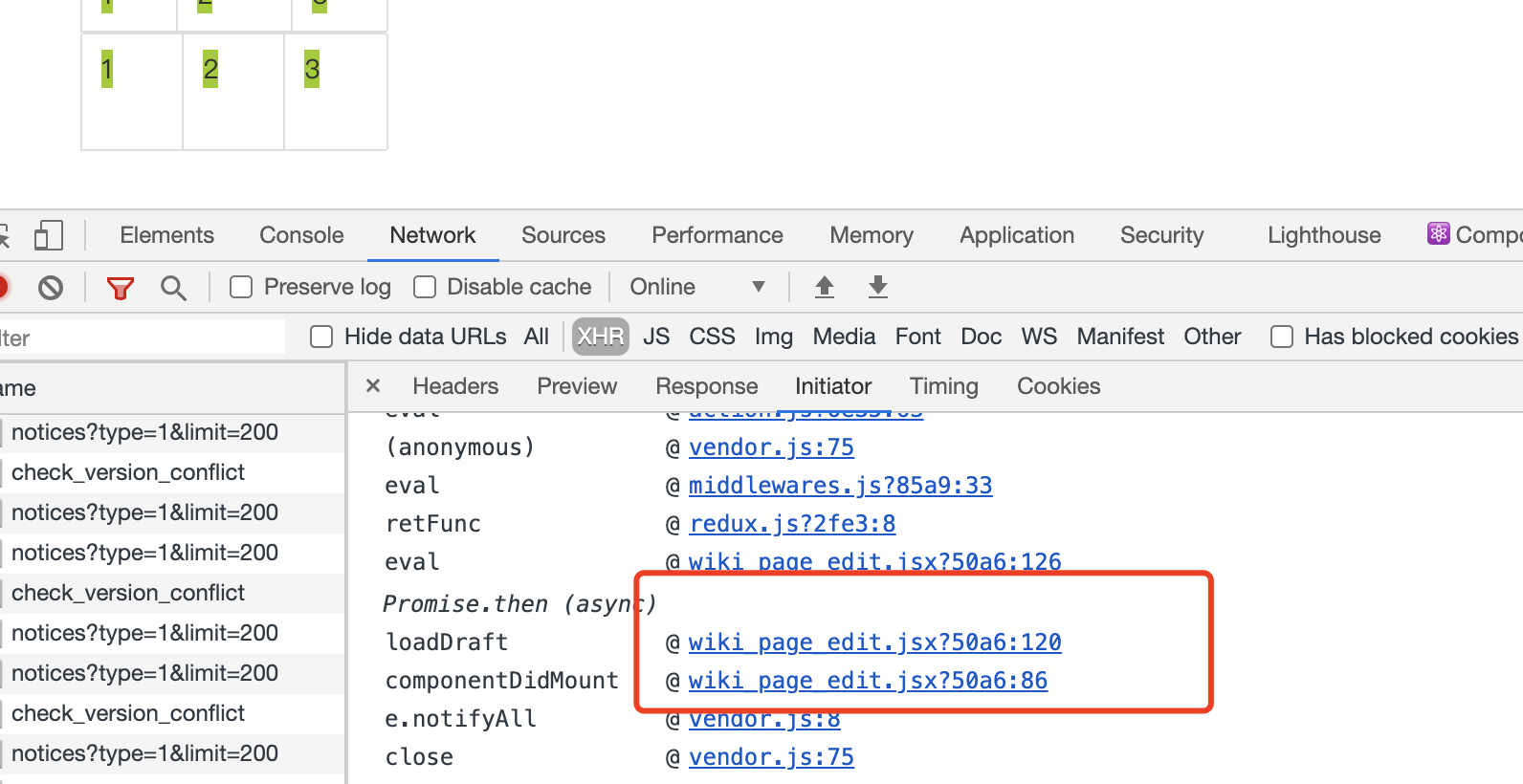
Initiator
请求源也就是说该链接通过什么发送(常见的是Parser、Script),在这里可以直接看到调用栈

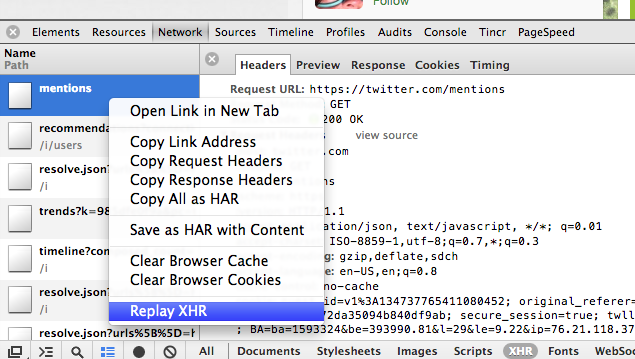
重新发送XHR数据
- network – 某个record – 右键– Replay XHR

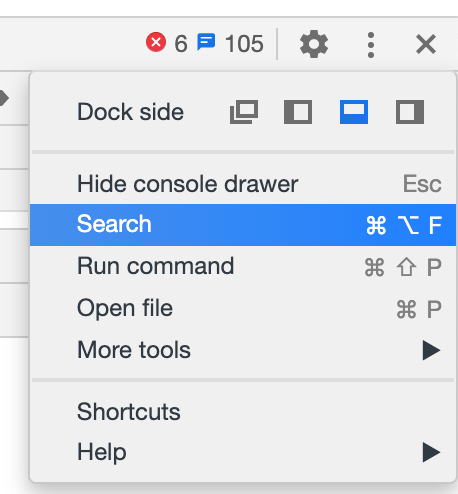
全局搜索(important)
ctrl + F
Sources

BreakPoints(important)
- 可以暂时停用和启用断点

- 停止断点调试
- 不跳入函数中去,继续执行下一行代码(F10)
- 跳入函数中去(F11)
- 从执行的函数中跳出
- 禁用所有的断点,不做任何调试
- 程序运行时遇到异常时是否中断的开关
Watch Expressions
- 在浏览器在断点环境下使用,此时watch就是处于断点环境,我们可以通过添加watch expressions来查看变量值或者执行一些js代码
- 当然,我们也可以在console使用这些功能
- 或者直接在console输入Arguments即可查看函数的