总结
- 静态资源类型
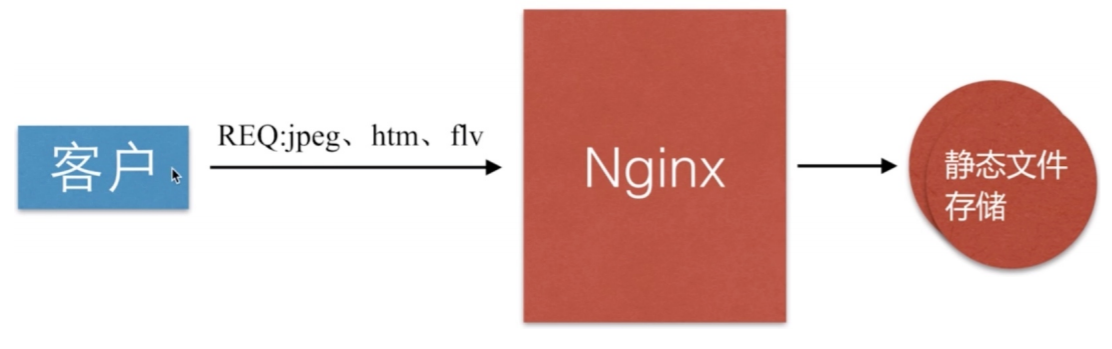
- 静态资源场景
- 静态资源配置语法
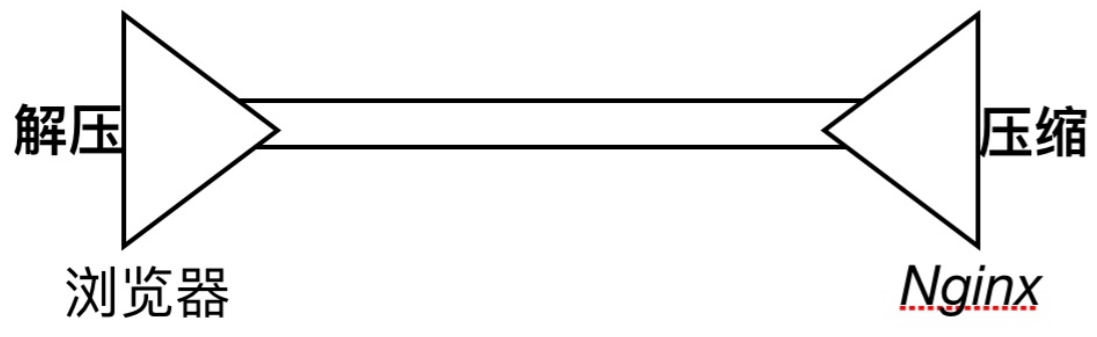
- 静态资源⽂件压缩
- 静态资源浏览器缓存
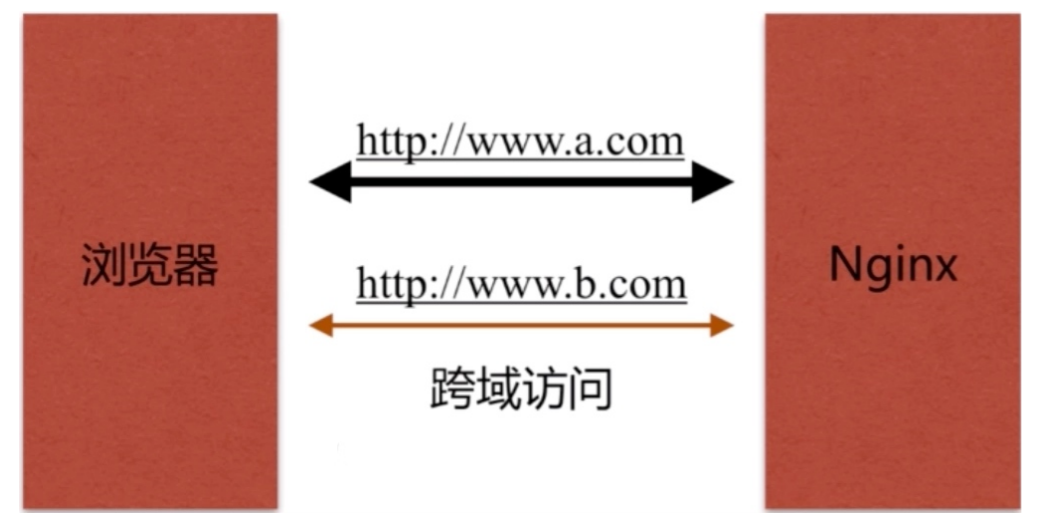
- 静态资源跨域访问
- 静态资源防盗链
htm、css、js、png、视频、文本
做压缩
浏览器缓存
跨域访问
防止图片被盗链
静态资源类型

非服务器动态运⾏生成的文件属于静态资源
| 类型 | 种类 |
|---|---|
| 浏览器端渲染 | HTML、CSS、JS |
| 图⽚ | JPEG、GIF、PNG |
| 视频 | FLV、Mp4 |
| ⽂件 | TXT、任意下载⽂件 |
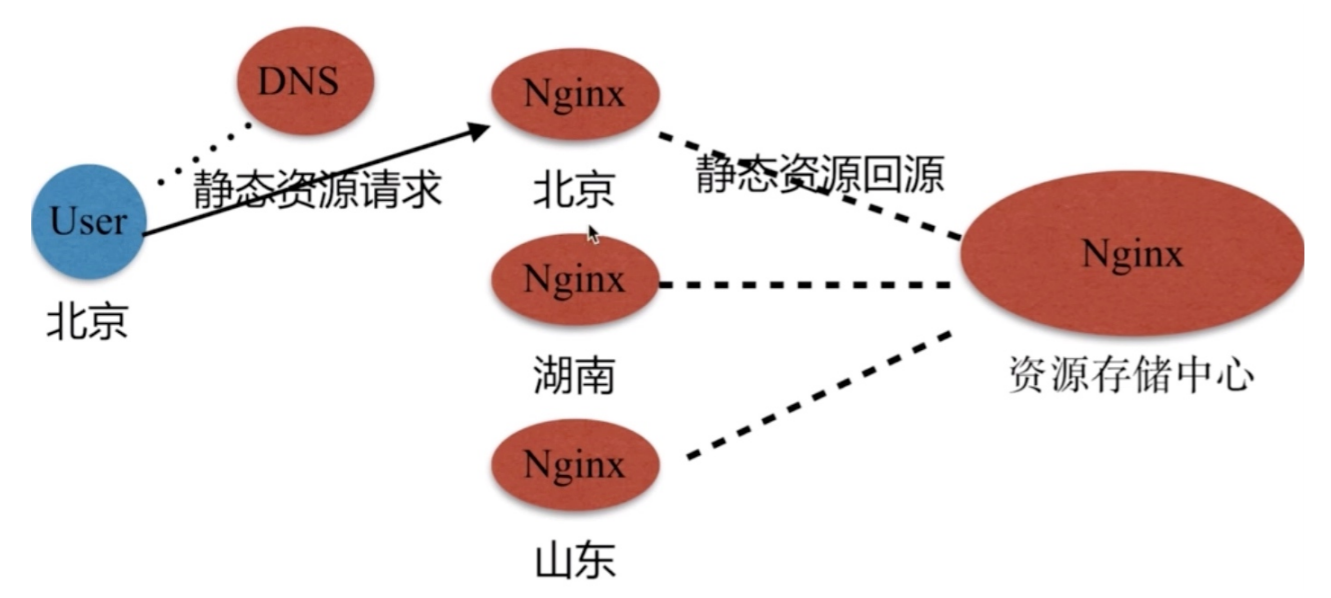
CDN

静态资源配置语法
文件读取⾼效 sendfile
1 | Syntax: sendfile on | off; |
- 指定是否使用sendfile系统调用来传输文件。
- sendfile系统调用在两个文件描述符之间直接传递数据(完全在内核中操作),从而避免了数据在内核缓冲区和用户缓冲区之间的拷贝,操作效率很高,被称之为零拷贝。
提⾼⽹络传输效率 nopush
作⽤: sendfile开启情况下, 提⾼⽹络包的传输效率
1 | Syntax: tcp_nopush on | off; |
与 tcp_nopush 之对应的配置tcp_nodelay
作⽤: 在keepalive连接下,提⾼⽹络的传输实时性
1 | Syntax: tcp_nodelay on | off; |
nopush和nodelay:
nopush就是接收到请求 , 但是不马上就推送 , 等请求积累多一些的时候再来推送nodelay就是一接到请求就马上推送该请求这就造成了
实时性和传输效率的权衡
静态资源文件压缩
- Nginx 将响应报文发送⾄客户端之前可以启⽤压缩功能,这能够有效地节约带宽,并提⾼响应⾄客户端的速度。
- 如果要传输小文件的话 , 就可以开启
文件压缩

gzip 压缩配置语法
作⽤: 传输压缩
1 | Syntax: gzip on | off; |
gzip 压缩⽐率配置语法
作⽤: 压缩本身⽐较耗费服务端性能
1 | Syntax: gzip_comp_level level; |
gzip 压缩协议版本
作⽤: 压缩使⽤在http哪个协议, 主流版本1.1
1 | Syntax: gzip_http_version 1.0 | 1.1; |
扩展压缩模块
作⽤: 预读gzip功能
1 | Syntax: gzip_static on | off | always; |
图片压缩案例
1 | server { |
⽂件压缩案例
1 | server { |
gzip_types: 可以到/etc/nginx/mime.types找到不同文件类型对应的mime
静态资源浏览器缓存
浏览器存缓复习
HTTP协议定义的缓存机制(如: Expires; Cache-control 等)
浏览器⽆缓存
浏览器请求->⽆缓存->请求WEB服务器->请求响应->呈现
浏览器有缓存
浏览器请求->有缓存->
校验过期->是否有更新->呈现校验是否过期
Expires: 在HTTP1.0中使用Cache-Control(max-age): 在HTTP1.1中使用
协议中Etag头信息校验 Etag ()
Last-Modified头信息校验 Last-Modified (具体时间)让浏览器做缓存:
- 需要给浏览器发送指定的Http头,告诉浏览器缓存多长时间,或者坚决不要缓存。
- Expires(过期时间)HTTP头信息Expires(过期时间)属性是HTTP控制缓存的基本手段,
- 这个属性告诉缓存器:相关副本在多长时间内是新鲜的。过了这个时间,缓存器就会向源服务器发送请求,检查文档是否被修改。
- 几乎所有的缓存服务器都支持 Expires(过期时间)属性;
- 过期时间头信息属性值只能是HTTP格式的日期时间,其他的都会被解析成当前时间”之前”,副本会过期,记住:HTTP的日期时间必须是
格林威治时间(GMT),而不是本地时间。举例:Expires:Fri 30oc199814:19:41
缓存不要覆盖原有文件 :
你现在有一个文件叫 logo.gif,需要用一个新的logo的时候,不要去覆盖原来的文件,而把新的logo存成logo_v2.gif,让相关网页引用新的logo_v2.gif,这样可以让新老网页同时工作,实在犯不上为了节省存储空间覆盖原有文件。
last-modified :
- 所有现代的浏览器都支持最近修改(last-modified)的数据检查。
- 如果你曾经访问过某页,一天后重新访问相同的页时发现它没有变化,并奇怪第二次访问时页面加载得如此之快—这就是原因所在。
- 你的浏览器首次访问时会在本地缓存页面内容,当你第二次访问,浏览器自动发送首次访问时从服务器获得的最近修改日期。服务器简单地返回304:Not Modified(没有修改),因此浏览器就会知道从本地缓存加载页面。
ETag/If-None-Match :
- ETag是实现与最近修改数据检查同样的功能的另一种方法:没有变化时不重新下载数据。
- 其工作方式是:服务器发送你所请求的数据的同时,发送某种数据的hash(在Erag头信息中给岀) , hash的确定完全取决于服务器。当第二次请求相同的数据时,你需要在If-None-Match:头信息中包含E
Tag hash,如果数据没有改变,服务器将返回304状态代码。与最近修改数据检查相同,服务器仅仅发送304状态代码;第二次将不为你发送相同的数据。在第二次请求时,通过包含 ETag hash,你告诉服务器:如果hash仍旧匹配就没有必要重新发送相同的数据,因为你还有上一次访问过的数据。
总结:
- Expires/Cache-Control Header是控制浏览器是否直接从浏览器缓存取数据还是重新发请求刭服务器取数据。
- 只是 Cache-Contro比 Expires可以控制的多一些,而且 Cache-Control会重写 Expires 的规则。
Last-Modified/If-Modified-Since和Etag/If-None-Match是浏览器发送请求到服务器后判断文件是否已经修改过,- 如果没有修改过就只发送一个304回给浏览器。告诉浏览器直接从自己本地的缓存取数据;
- 如果修改过那就整个数据重新发给浏览器。
缓存配置语法 expires
作⽤: 添加Cache-Control Expires头
1 | Syntax: expires [modified] time; |
配置静态资源缓存
1 | location ~ .*\.(js|css|html)$ { |
开发代码没有正式上线时, 希望静态⽂件不被缓存
1 | # 取消js css html等静态⽂件缓存 |
静态资源跨域访问

浏览器禁⽌跨域访问, 主要不安全, 容易出现 CSRF 攻击
Nginx 跨域访问配置
作用 : 允许别的网站发起请求, 跨域请求我的网站
1 | Syntax: add_header name value [always]; |
1 | <!-- 在www.xuliangwei.com⽹站添加跨越访问⽂件 --> |
- 上面代码,在加载完这个index.html页面之后 , 就会执行ajax去请求
http://kt.xuliangwei.com/index.html - 如果
http://kt.xuliangwei.com/index.html没有开启Access-Control-Allow-Origin, 那么请求就会失败 - 上面js的CDN网站
http://libs.baidu.com其实就是开启了跨域 , 允许其他网站发起的请求
1 | server { |
如果kt.xuliangwei.com不开启Access-Control-Allow-Origin , 那么http://www.xuliangwei.com在请求的时候就会报错 :
Failed to loadhttp://kt.xuliangwei.com/index.html: No’access-control-allow-origin’ header is present on the requested resource Origin’ http://www.xuhttporiginhtml:1liangwei.com' is therefore not allowed access
静态资源防盗链
- 目的:防止资源被盗用
- 盗链指的是在⾃⼰的界⾯展示不属于⾃⼰服务器上的内容,通过技术⼿段获得他⼈服务器的资源地址,绕过别⼈资源展示⻚⾯,在⾃⼰⻚⾯向⽤户提供此内容,从⽽减轻⾃⼰服务器的负担,因为真实的空间和流量来⾃别⼈服务器
- 防盗链设置思路: 区别哪些请求是⾮正常⽤户请求
基于 http_refer 防盗链配置模块
1 | Syntax: valid_referers none | blocked | server_names | string ...; |
准备html⽂件
1
2
3
4
5
6
7
8
9
10<html>
<head>
<meta charset="utf-8">
<title>pachong<title>
</head>
<body style="background-color:red;">
<!-- 请求别人网站的图片 -->
<img src="http://192.168.69.113/test.jpg">
</body>
</html>启动防盗链
1
2
3
4
5
6
7
8# ⽀持IP、域名、正则⽅式
location ~ .*\.(jpg|gif|png)$ {
valid_referers none blocked www.xuliangwei.com;
if ($invalid_referer) {
return 403;
}
root /soft/code/images;
}